在苹果提出动态岛设计後,预期更多Android平台手机业者也会跟进类似设计,例如小米接下来准备揭晓的Xiaomi Civi 2,本身也采用类似动态岛的萤幕开孔设计,预期在互动介面也会采用类似「即时动态」展示内容的设计。
苹果在今年推出的iPhone 14 Pro,以及iPhone 14 Pro Max分别加入名为动态岛 (Dynamic)介面设计,并且透过「即时动态」 (Live Activities)功能依照不同呈现即时资讯。而苹果接下来将向开发者提供相关API设计资源,让更多第三方软体可以更方便透过动态岛介面呈现各类即时资讯。
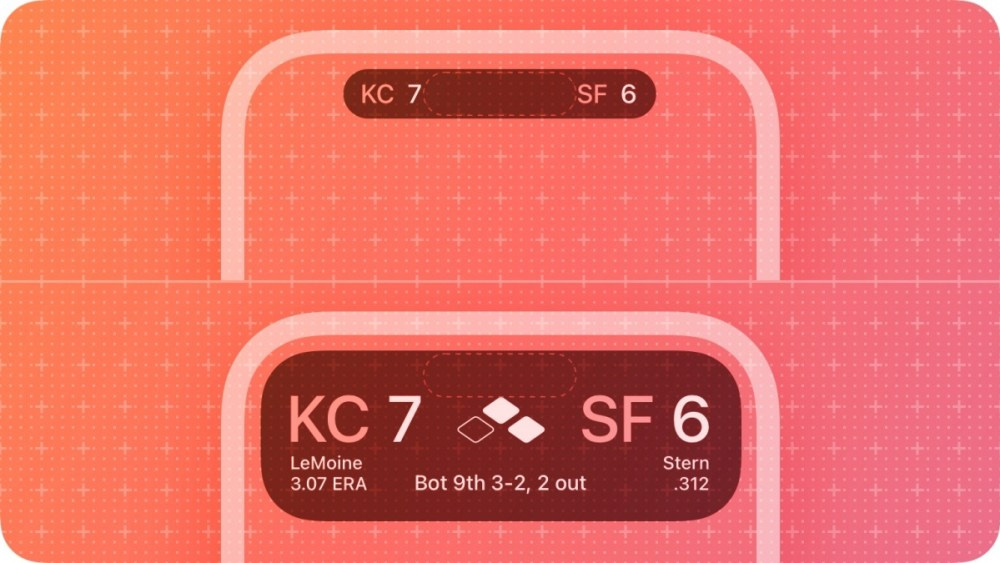
在苹果释出设计指南中,分别将「即时动态」区分成最小化、最大化,以及紧凑状态三种形式,让第三方app可以依照资讯显示需求以不同状态呈现。另一方面,苹果也规范使用「即时动态」呈现即时资讯的情况,分别如下:
• 针对有定一开始与结束的工作任务,以及即时动态更新讯息
• 仅呈现最重要的资讯
• 仅在有内容更新时的即时通知,同时仅在需要引起使用者留意时进行提醒
• 避免在「即时动态」显示敏感资讯
• 避免在「即时动态」显示广告或促销内容
• 可让使用者控制开始与结束即时活动
• 确保点按「即时动态」内容时,会在正确位置开启对应的app
• 加入可在萤幕上锁时,能够删除「即时动态」的操作功能
• 确保「即时动态」在紧凑状态下维持相同呈现格式
• 让萤幕上锁时与一般解锁情况下所展示内容维持一致设计
• 让「即时动态」展示内容可对应不同尺寸萤幕
• 谨慎设计萤幕设定自订背景与不透明状态的使用情况
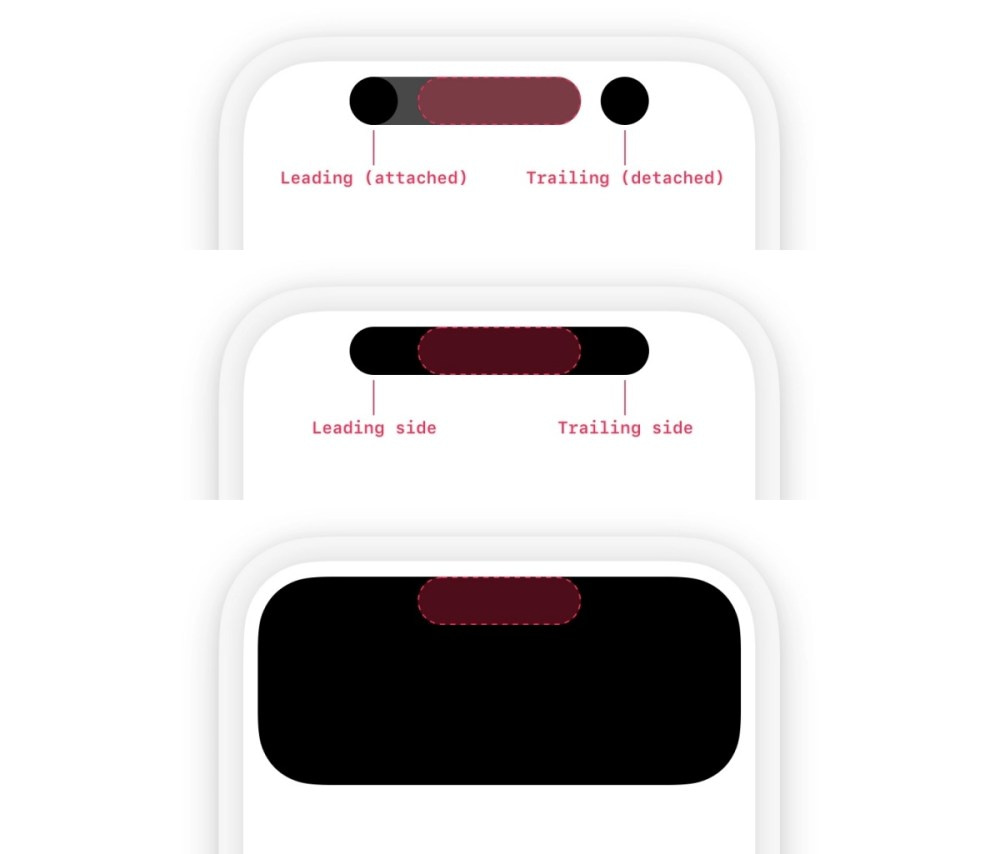
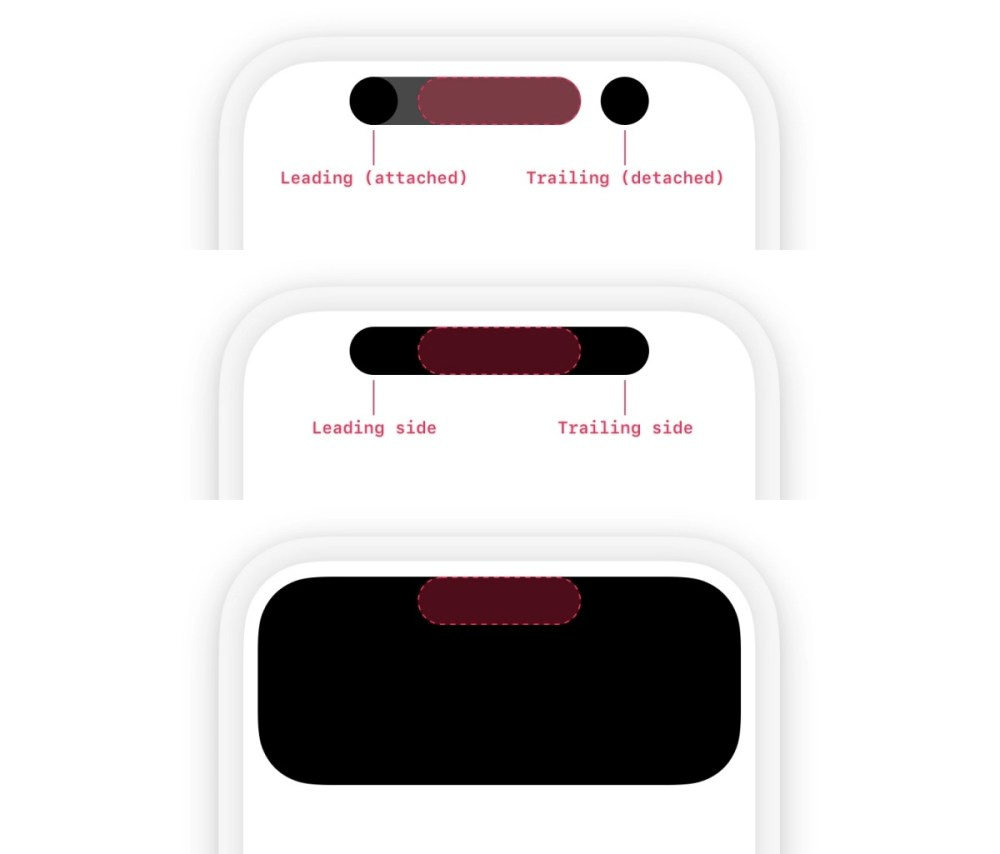
• 将呈现内容与「即时动态」显示范围的圆角半径维持协调
• 使用标准边距,以确保内容清晰易读
• 使用容易与客制化背景颜色搭配的内容配色
• 必须支援深色模式与永远显示模式
• 谨慎使用动画内容,重点必须放在容易吸引内容更新时的注意力

苹果透过上述规范,要求开发者打造适用於动态岛的「即时动态」展示内容,自然是希望避免呈现内容格式过於纷乱,导致造成使用者观感不佳,同时也影响使用体验,同时也避免开发者滥用此项功能。
而在苹果提出动态岛设计後,预期更多Android平台手机业者也会跟进类似设计,例如小米接下来准备揭晓的Xiaomi Civi 2,本身也采用类似动态岛的萤幕开孔设计,预期在互动介面也会采用类似「即时动态」展示内容的设计。